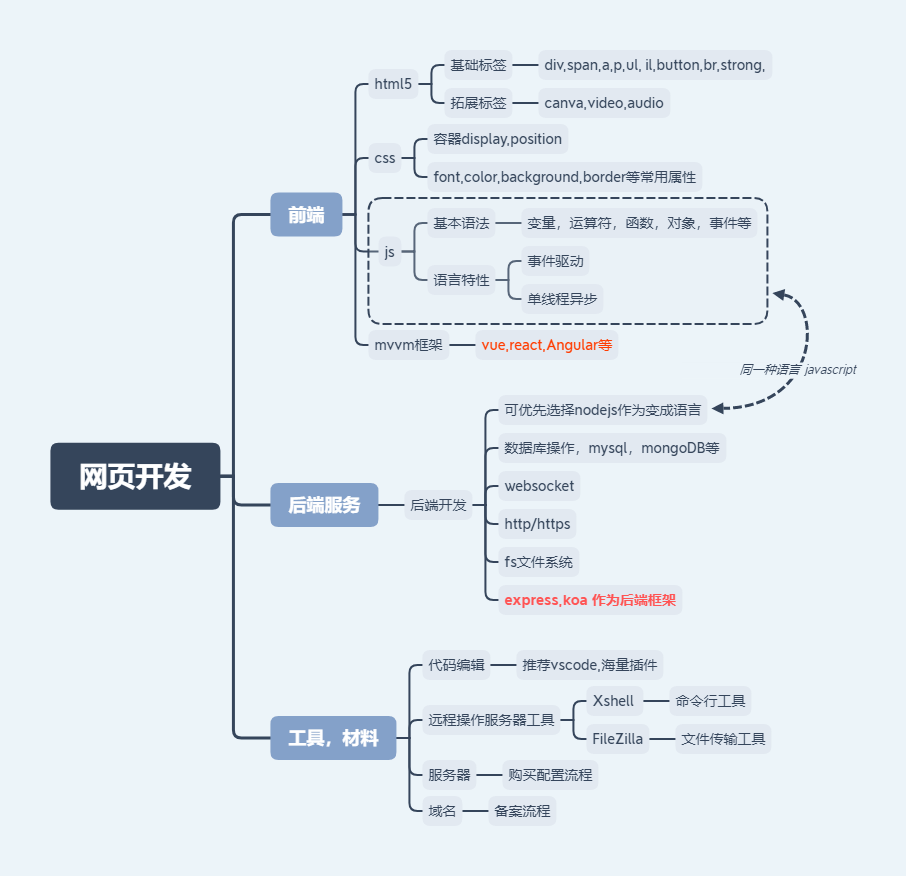
現在的網站開發,都是前后端分離開發的。
也就是需要同時掌握前端和后端的知識。

前端知識:
一、html
作為網站開發知識中基礎中的基礎,html標簽沒有什么學習難度。html標簽有各自的作用,可以從:div、span、a、p、ul、il、button、br、strong 等入手學習。接著進階學習canva,video,audio等多媒體標簽。可以把html標簽理解成一個元素單元,頁面內的基本結構,后面的只是都只是在修改和優化html的內容和樣式。
二、css
css是html標簽的美妝師。修改html標簽的樣式,常用的是容器屬性:display,position,樣式屬性:font,color,background,border等。 可以從這些先入手學習,后面再拓展去了解動畫,過渡等。
三、JavaScript(簡稱js)
學習js,先從語法入手,了解變量,運算符,函數,對象,事件等,編寫簡單的功能,然后理解語言的特性,事件驅動和單線程異步。js可以操作html的內容和樣式,也可以ajax提出網絡請求獲取數據,canvas繪畫等等。
四、mvvm框架
直接使用原生js來編程還不夠,原生js的接口要實現需求可能需要大量代碼,這時就需要使用vue,react,angular等mvvm框架來提高工作效率了。mvvm的基礎理念就是數據驅動元素。所有的元素渲染都可以根據數據的變化來實時高效地更新渲染。通常mvvm框架會配搭nodejs搭建本地服務器,數據的請求會通過反向代理來完成。
后端知識:
一、優先選擇nodejs作為后端開發語言。
nodejs 實際上也是JavaScript,語法跟前端使用的js是一樣的。只是運行的底層環境不同,所以提供的底層接口也不同。可以理解成同一個工具,在前端和后端環境里都能自如使用。而學習過js語法后的我們,可以直接查看nodejs的文檔,一邊編寫一邊查閱即可。
二、數據庫操作
了解學習數據庫的基本使用原理。可以先從mysql,mongoDB中選擇一種來開啟學習之路。數據庫是存儲數據的地方。增刪改查的操作可以完成9%的需求。并且npm已經提供了nodejs對這兩種數據庫的操作庫,根據文檔的使用規則,就可以輕松調用數據庫了。
三、websocket(長連接)
websocket可以實現比如聊天室,通知等等功能。一般的ajax網絡請求完畢之后就結束,但websocket則是可以在連接期間自由地跟服務器做實時交流,第一時間獲取到最新數據。
四、fs文件系統
文件的操作,比如視頻、音頻、文本等文件,都可以通過fs函數進行操作。實現比如復制、修改、刪除文件等等功能。
五、express,koa 框架
該類框架已經封裝好請求和路由等等常用功能,一鍵即可部署。無需再次使用原生接口進行二次封裝即可開箱即用。
工具/材料:
一、代碼編輯
個人推薦使用vscode,里面有海量插件,且完全免費。
二、遠程操作服務器工具
Xshell : 命令行工具。 FileZilla:文件傳輸工具
三、服務器 域名購買
最好選擇大品牌,保證質量和售后服務。
開發流程:
產品經理確定好要實現的產品模型,并將模型交給設計師進行優化設計,并同時交給后臺做數據庫設計。設計師完成設計后,會整理出相關ui設計圖,切圖并整理給到前端開發人員。后臺開發人員做服務器實現邏輯,并與前端開發商定接口規范。前端開發人員拿到設計圖后開始做前端頁面,并使用后端提供的接口實現業務邏輯。等到前端和后端的開發完成之后,即可進入測試階段,測試并發布產品。
所以產品經理、設計師、前端開發、后端開發都是必不可少的崗位。而如果產品想要大賣火熱,則需要推廣和營銷,做好市場活動和推廣方案,也是一個產品必不可少的一部分。